Your cart is currently empty!

Créer un plugin WordPress simple est rapide et facile. dans ce court tutoriel, je vais vous montrer comment créer un plugin WordPress personnalisé et imprimer le texte “Hello world” dans sa page d’administration. cet article contient également 10 conseils utiles pour les développeurs WordPress débutants.
Si vous ne le savez pas déjà, les plugins WordPress sont stockés dans le dossier wp-content/plugins accessible depuis votre répertoire racine WordPress.
En 2022, environ 60 000 plugins sont disponibles en téléchargement sur le site officiel de WordPress.
Dans ce didacticiel simple, nous souhaitons créer un plug-in WordPress simple et le placer dans le dossier des plugins, puis l’activer à partir du panneau d’administration WordPress (wp-admin).
La création d’un simple plugin “Hello World” dans WordPress peut se faire en 3 étapes faciles :
- création du fichier principal du plugin
- écrire les en-têtes du plugin dans le fichier créé (en-têtes : informations sur le plugin et l’auteur)
- fonctions d’écriture pour afficher le texte “Hello World” dans une page d’administration dans le panneau WordPress
Alors on y va :
1- Créez votre fichier principal du plugin hello world
Le fichier principal du plugin contiendra tous nos en-têtes et fonctions qui seront automatiquement découverts par WordPress . ce fichier doit se trouver dans un dossier portant le même nom dans le répertoire wp-content/plugins.
Dans ce tutoriel, je vais appeler ce plugin “Hello World”, alors allez-y et :
-> créez le dossier “hello-world” dans le répertoire wp-content/plugins de votre installation WordPress (en utilisant FTP ou le gestionnaire de fichiers).
-> créez un fichier nommé hello-world.php dans ce dossier hello-world que vous venez de créer.
2- Écrire des en-têtes de plugin pour ce plugin hello world
Les en-têtes sont des informations sur le module (plugin). sans les en-têtes, WordPress ne peut PAS découvrir votre plugin .
Le nom du plugin est requis dans les en-têtes du plugin et les autres en-têtes sont facultatifs.
Cela signifie que vous pouvez uniquement définir un nom pour un plugin et l’activer , mais vous pouvez également écrire des informations complètes sur ce plugin à afficher sur la page des plugins dans le panneau d’administration de WordPress.
Vous pouvez écrire vos propres informations en tant qu’auteur du plugin dans les en-têtes pour que les autres puissent voir s’ils ont installé votre plugin.
Ceci est le code complet d’un en-tête approprié pour le plugin WordPress hello world. vous pouvez modifier ces informations en fonction des vôtres.
-> ces codes iront en haut de votre fichier hello-world.php :
<?php
/**
* Hello World
*
* @package HelloWorld
* @author Mehdi Nazari
* @copyright 2019 Mehdi Nazari
* @license GPL-2.0-or-later
*
* @wordpress-plugin
* Plugin Name: Hello World
* Plugin URI: https://mehdinazari.com/how-to-create-hello-world-plugin-for-wordpress
* Description: This plugin prints "Hello World" inside an admin page.
* Version: 1.0.0
* Author: Mehdi Nazari
* Author URI: https://mehdinazari.com
* Text Domain: hello-world
* License: GPL v2 or later
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
PHPCopie
Maintenant vous avez un dossier dans le répertoire des plugins, nommé « hello-world », à l’intérieur duquel vous avez un fichier, nommé « hello-world.php », et à l’intérieur de ce fichier, vous avez le code ci-dessus.
À ce stade, vous pouvez activer votre plugin et WordPress sera d’accord avec lui.
Après vous être connecté au tableau de bord d’administration (wp-admin), vous pouvez accéder à la page des plugins en cliquant sur son élément de menu.
Ou remplacez simplement le nom de votre site Web dans cette URL :
http://sitename.com/wp-admin/plugins.php
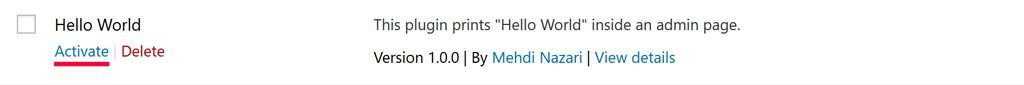
Trouvez le plugin hello world dans la liste des plugins. vous pouvez activer le plugin en cliquant sur le bouton « Activer » sous le nom du plugin :

Pour afficher le texte “Hello World”, vous devez créer une page d’administration et afficher ce texte à l’intérieur.
3- Créer une page d’administration pour le plugin hello world
Si vous créez une page de menu pour le plugin hello-world, son élément de menu sera automatiquement créé et vous pourrez y accéder à partir de la liste de menu WordPress.
-> pour créer une page d’administration et un élément de menu pour le plugin hello-world, copiez ce code et collez-le en bas du fichier « hello-world.php » :
function display_hello_world_page() {
echo 'Hello World!';
}
function hello_world_admin_menu() {
add_menu_page(
'Hello World',// page title
'Hello World',// menu title
'manage_options',// capability
'hello-world',// menu slug
'display_hello_world_page' // callback function
);
}
add_action('admin_menu', 'hello_world_admin_menu');
PHPCopie
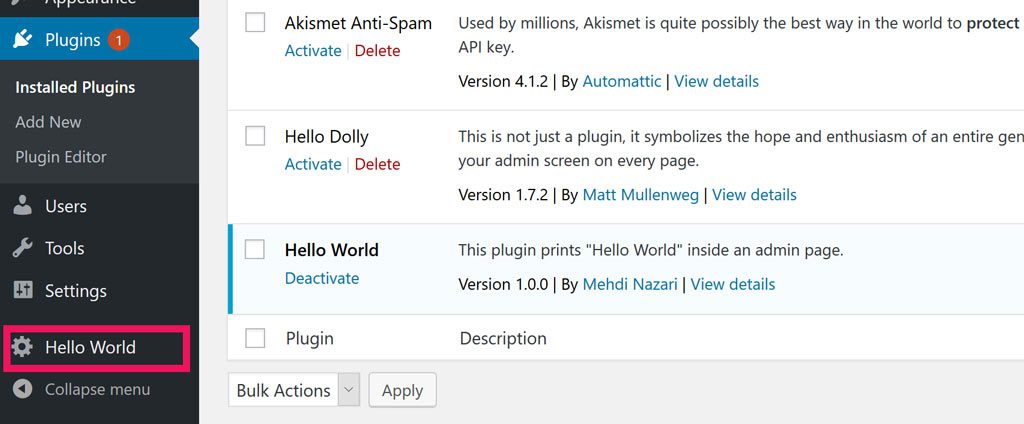
Vous pouvez maintenant voir l’élément de menu Hello World dans la liste du menu d’administration si vous actualisez simplement la page d’administration (aucune réactivation n’est requise). comme ça:

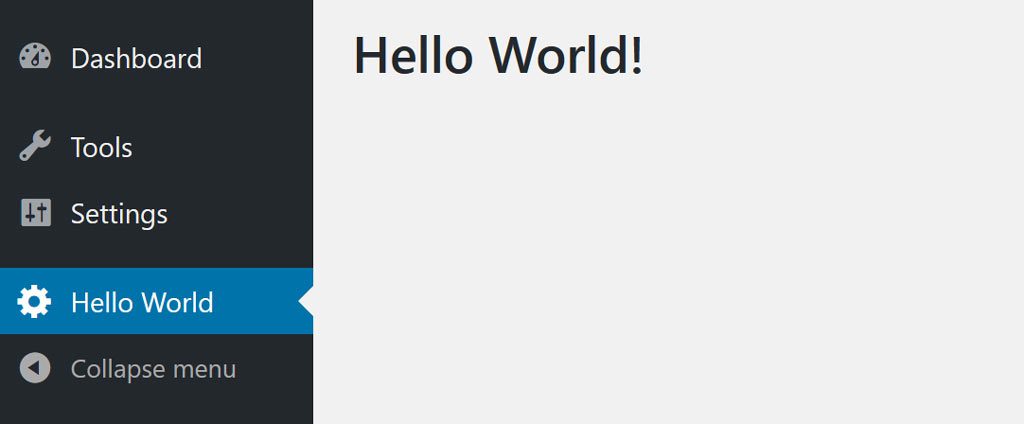
Après avoir cliqué sur l’élément de menu “Hello World”, vous accédez à sa page d’administration, où vous pouvez voir “Hello World!” texte que nous avons imprimé à l’aide de la commande echo de PHP. comme ça:

les codes ci-dessus expliquent:
Tout d’abord, nous avons déclaré une fonction nommée display_hello_world_page()pour afficher “Hello World!” texte à l’aide de la commande echo de PHP.
Pour que cette fonction fonctionne comme une page, nous devons enregistrer cette fonction en tant que fonction de rappel de la fonction de WordPress add_menu_page(). qui est une fonction de base de WordPress utilisée pour créer des pages d’administration et des liens de menu.
Pour exécuter la fonction add_menu_page(), nous devons la déclencher à l’aide d’une action.
Pour créer une action dans WordPress, nous utilisons add_action()function.
add_action()function prendra deux paramètres, le premier paramètre déclare quand l’action se déclenche, tandis que le second paramètre déclare quelle fonction doit être déclenchée à ce moment-là.
add_action('admin_menu', 'hello_world_admin_menu')dit à WordPress que nous voulons exécuter hello_world_admin_menu()lorsque l’ admin_menuaction est en cours d’exécution par WordPress.
Avec cette add_action, notre fonction add_menu_page s’exécutera lorsque WordPress essaiera de créer des menus d’administration.
add_menu_page()est une fonction de base de WordPress qui prend 7 paramètres et crée une page de menu d’administration pour vous (facile, non ?).
Ces 7 paramètres sont « titre de la page », « titre du menu », « capacité », « slug de menu », « fonction de rappel », « url de l’icône » et « position dans le menu ».
Titre de la page : il sera affiché sur les onglets du navigateur.
Titre du menu : il sera affiché comme nom de menu dans le panneau wordpress.
Capacité : celle-ci détermine quel type d’utilisateur administrateur peut accéder à cette page ?
Menu slug : avec ce paramètre, vous pouvez définir une adresse pour votre page d’administration.
Fonction de rappel : quelle fonction voulez-vous exécuter lorsque cette page est appelée ? nous imprimerons “Hello World!” dans cette fonction.
URL de l’icône : si vous souhaitez utiliser une autre icône autre que l’engrenage, vous pouvez écrire son URL ici.
Position dans le menu : ceci est facultatif, si vous souhaitez positionner cet élément à un emplacement précis dans le menu WordPress, vous pouvez mettre le numéro ici.
Nous n’avons pas utilisé les deux derniers paramètres dans notre plugin hello-world, et l’avons laissé par défaut.
Vous pouvez en savoir plus sur la fonction add_menu_page dans les documents officiels de WordPress.
10 choses à garder à l’esprit lors de la création de plugins WordPress en tant que débutant
Si vous créez un plugin WordPress pour la première fois, vous feriez mieux de garder certaines choses à l’esprit. voici la liste :
1- Vous pouvez inclure des fichiers PHP dans votre fichier de plugin principal
Comme tout autre script PHP, vous pouvez inclure d’autres fichiers PHP dans le fichier principal. afin que vous puissiez inclure d’autres fichiers PHP dans le fichier principal de votre plugin (dans notre cas, le fichier hello-world.php)
Vous pouvez catégoriser vos fonctions et les mettre dans différents fichiers pour garder vos codes propres et simples. vous devez les inclure dans votre fichier principal.
Par exemple, vous pouvez diviser notre fichier hello-world.php en deux fichiers comme ceci :
-> créez un fichier nommé functions.php à côté de votre fichier hello-world.php.
Ajoutez ces codes à ce nouveau fichier functions.php :
<?php
add_action('admin_menu', 'hello_world_admin_menu');
function hello_world_admin_menu() {
add_menu_page(
'Hello World',// page title
'Hello World',// menu title
'manage_options',// capability
'hello-world',// menu slug
'display_hello_world_page' // callback function
);
}
function display_hello_world_page() {
echo 'Hello World!';
}PHPCopie
-> changez le contenu de votre fichier hello-world.php en ceci :
<?php
/**
* Hello World
*
* @package HelloWorld
* @author Mehdi Nazari
* @copyright 2019 Mehdi Nazari
* @license GPL-2.0-or-later
*
* @wordpress-plugin
* Plugin Name: Hello World
* Plugin URI: https://mehdinazari.com/how-to-create-hello-world-plugin-for-wordpress
* Description: This plugin prints "Hello World" inside an admin page.
* Version: 1.0.0
* Author: Mehdi Nazari
* Author URI: https://mehdinazari.com
* Text Domain: hello-world
* License: GPL v2 or later
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
include_once("functions.php");
//or use include(),require(),require_once()
PHPCopie
Tout doit rester le même après ce changement. nous avons juste rendu nos codes un peu plus clairs.
2- Vous pouvez utiliser l’approche MVC pour créer des plugins WordPress
Oui, vous pouvez créer des plugins WordPress en utilisant l’approche MVC.
Vous avez deux façons de procéder. tout d’ abord, vous pouvez créer votre propre structure de dossiers et vos propres classes .
Ou vous pouvez utiliser le plugin WP-MVC qui fournit la structure de dossiers MVC et les classes par défaut pour vous, et vous pouvez les étendre pour obtenir ce que vous voulez.
WP-MVC s’occupera des fichiers inclus si vous l’utilisez correctement, et il a aussi des fonctions très utiles.
Un jour, je créerai un guide complet pour le développement de plugins à l’aide de WP-MVC.
3- Les actions et les filtres sont le principal moyen de se connecter à WordPress
Les crochets d’action et de filtre sont la partie la plus importante de l’API WordPress . si vous voulez être un développeur WordPress, vous feriez mieux de savoir comment ils fonctionnent.
Un crochet d’action sera déclenché lorsqu’une action se produit . comme déclencher une fonction lorsque l’utilisateur vient de se connecter (ou a échoué).
Les crochets de filtres seront utilisés pour contrôler le flux des fonctions principales de WordPress ou modifier la sortie de ses fonctions.
J’ai créé un tutoriel complet sur l’action WordPress et les hooks de filtre. lisez-le ici :
Tutoriel WordPress Action et Filter Hooks (+10 exemples)
4- Toutes les fonctions n’ont pas besoin d’être dans un plugin
Vous pouvez également écrire vos fonctions dans votre fichier template functions.php .
Si vous n’avez pas beaucoup de code et de fonctionnalités dans votre plugin, vous pouvez écrire ces codes dans le fichier function.php de notre modèle. ces fonctions agiront de la même manière que dans un plugin.
Vous pouvez également utiliser des crochets d’action et de filtre dans le fichier functions.php de votre modèle.
Le fichier functions.php se trouve dans le répertoire wp-content/themes/yourtheme . par votre thème, je veux dire votre dossier de thème actuellement actif.
5- Le développement avancé de plugins WordPress peut être beaucoup plus compliqué
Si vous souhaitez créer un plugin pouvant modifier certaines fonctionnalités de WordPress, cela ne prendra pas longtemps et ce ne sera pas compliqué dans la plupart des cas.
Mais tous les plugins WordPress ne sont pas faciles à créer, parfois il faudra des mois pour créer un plugin WordPress qui fonctionne réellement et qui n’a pas de bogues ni de problèmes.
Personnellement, j’ai travaillé parfois quelques mois sur un seul plugin.
Cela dépend de la quantité de fonctions WordPress qui peuvent vous aider à atteindre ce que vous voulez. parfois vous devez écrire des milliers de lignes de code pour répondre à vos besoins.
6- Vous devez toujours être soucieux de la sécurité de votre plugin WordPress
En matière de sécurité, vous devriez toujours réfléchir à deux fois.
La principale différence entre un expert et un développeur débutant est que l’expert codera toujours en toute sécurité et vérifiera toujours la sécurité de ses scripts.
quelques-unes des meilleures pratiques concernant la sécurité du développement de plugins wordpress pour les débutants :
- nettoyer et valider les valeurs saisies par l’utilisateur
- utiliser “wp nonce” pour empêcher les attaques CSRF sur les formulaires
- vérifier les extensions de fichiers dans les formulaires de téléchargement
- enregistrer les actions importantes effectuées par les utilisateurs
- utiliser des bibliothèques PHP externes sécurisées
- vérifiez les privilèges d’administrateur sur vos fonctions personnalisées (utilisez la fonction user_can())
7- Gardez vos fichiers et codes de plugin WordPress agréables et simples
Après quelques jours de développement d’un plugin WordPress, les codes peuvent devenir compliqués et difficiles à comprendre, surtout si votre code ne se trouve que dans un seul fichier.
La meilleure pratique pour coder propre consiste à séparer différentes fonctions en fonction de leur utilisation.
Par exemple, placez toutes vos fonctions mathématiques dans un fichier nommé math_helper.phpet incluez-le là où vous voulez l’utiliser.
L’utilisation de l’approche MVC est le meilleur moyen de garder les codes propres et de garder les fonctions séparées. c’est pourquoi WP MVC est génial .
Par défaut, WordPress n’est pas MVC. mais vous pouvez coder en MVC si vous le souhaitez. il vous suffit de créer des dossiers et des fichiers pour cela.
Le plugin WP MVC s’occupait déjà de la structure des dossiers et des inclusions de fichiers. vous pouvez l’essayer pour votre prochain développement de plugin WordPress.
8- Dans le développement de plugins WordPress, vous pouvez facilement enregistrer des données dans une base de données, mais soyez prudent
WordPress fournit un objet global nommé $wpdb, vous pouvez toujours appeler cet objet et l’utiliser en écrivant global $wpdb;du code dans votre fonction. quelque chose comme ça:
<?php
function insertDataToDatabase(){
global $wpdb;
$table_name = $wpdb->prefix . "custom_table";
$wpdb->insert($table_name, array('name' => "Test", 'email' => "test@test.com") );
}PHPCopie
$wpdbL’objet contient toutes les fonctions de base de données dont vous avez besoin.
Dans le code ci-dessus, nous avons utilisé insert()la fonction de l’ $wpdbobjet pour insérer nos données dans la table custom_table de la base de données.
Lorsque vous travaillez avec une base de données, vous devez être prudent, surtout si vous enregistrez des entrées utilisateur.
Souvenez-vous de ceci : ne faites jamais confiance à l’entrée de l’utilisateur .
Si vous insérez des données avec une requête directe dans la base de données, vous devez toujours nettoyer l’entrée de l’utilisateur et également valider son type de données.
Vous pouvez utiliser sanitize_text_field()la fonction de WordPress pour nettoyer les champs de texte, WordPress fournit également une fonction de nettoyage pour tous les types de données. par exemple sanitize_email(), nettoie l’entrée de courrier électronique de l’utilisateur.
9- Les fonctions toxiques et les boucles infinitives à l’intérieur d’un plugin WordPress peuvent casser votre site Web
Comme tout autre script PHP, les fonctions toxiques peuvent casser tout le système.
Comme tout autre script PHP, les fonctions toxiques peuvent casser tout le système.
En utilisant le terme «fonctions toxiques», je veux dire des fonctions qui utilisent beaucoup de ressources et peuvent entraîner une pénurie de recours pour votre serveur d’hébergement.
Les boucles infinies à l’intérieur d’un plugin ou d’un thème WordPress peuvent facilement casser le système et causer beaucoup de problèmes au serveur hôte.
Les boucles infinies sont des boucles de programmation qui ne se termineront jamais. En raison du manque de conditions d’interruption ou de mauvaises conditions, ces boucles s’exécuteront jusqu’à ce que votre serveur soit à court de ressources telles que la puissance du processeur ou la RAM.
Vous feriez mieux d’apprendre à gérer les fonctions fréquemment utilisées comme les messages de requête en utilisant get_posts de manière efficace .
10- Vous pouvez utiliser CSS, jQuery et JavaScript pour créer de superbes mises en page pour vos plugins WordPress
Il existe 3 façons d’ajouter des codes CSS et JS personnalisés à la page d’administration de votre plugin.
- utiliser des codes CSS et JS en ligne
- inclure CSS et JS en utilisant
<style>et<script>balises dans la page - inclure des CSS et JS externes à l’aide de WordPress
wp_enqueue_style()et deadmin_enqueue_scripts()fonctions.
Après avoir inclus vos codes CSS et JS personnalisés, vous pouvez les utiliser pour styliser la page de votre plugin WordPress.
Vous pouvez inclure des frameworks CSS et JS comme Bootstrap et créer la base de votre mise en page sur eux.
JQuery est activé par défaut dans la page d’administration de WordPress. vous pouvez écrire des codes jQuery et les exécuter sans inclure la bibliothèque jQuery. (il est déjà inclus)









