Your cart is currently empty!

Sommaire du cours
- Qu’est-ce que create-block ?
- Prérequis
- Mise en place de create-block
- Analyse de l’arborescence de notre extension
Qu’est-ce que create-block ?
Aujourd’hui, pour faire du javascript moderne, on a besoin d’outils en tous genres pour vérifier et compiler le code, le rendre compatible avec les navigateurs…
Et tout cela nécessite généralement pas mal d’outils et beaucoup de configuration via Webpack et NPM.
On utilise notamment :
- Webpack : qui va permettre de surveiller notre dossier et lancer les opérations nécessaires lors d’un changement de fichier
- Babel : qui compile le javascript moderne et en crée une version rétrocompatible
- React : la librairie JS de facebook utilisée par Gutenberg pour gérer l’éditeur visuel
- JSLint : qui permet de vérifier que notre code ne contient pas d’erreurs
- …
Même les habitués de Webpack et du développement en JS passent du temps pour faire de telles configurations.
Create-block est un set d’outils (un toolkit en anglais) qui ne nécessite aucune configuration préalable et qui va mettre en place toute la structure nécessaire au développement de blocs Gutenberg avec React.
En d’autre termes, on installe le projet, on commence à coder, et on oublie les soucis. Et ça, ça me plait !
Je dois avouer que j’ai été conquis par ce projet. Comme je le dis tout le temps je ne suis pas un grand fan de la ligne de commande. Mais pour le coup je dois avouer que tout fonctionne à merveille du premier coup !
Allez maintenant si vous le voulez bien, lançons-nous dans l’installation de create-block :
Prérequis
Comme on l’a vu dans les cours précédents, nous allons avoir préalablement besoin d’installer NodeJS, (version 8 au minimum), le serveur Javascript qui nous permettra de lancer des commandes NPM.
Il nous faut aussi un outil de ligne de commande comme Powershell sur Windows et le terminal sur Mac. Les deux sont déjà installés avec le système.
Une fois que l’on à ça, il suffit de nous rendre sur la page du projet create-block sur la documentation WordPress pour voir un peu de quoi il en retourne.
Mise en place de create-block
D’après la documentation, nous n’avons rien besoin de télécharger. Il faudra simplement taper quelques lignes de commandes pour initialiser un nouveau plugin avec toute la configuration nécessaire à Gutenberg.
Avant toute chose, si ce n’est pas déjà fait, on va installer une instance de WordPress en local. Pour cela vous pouvez utiliser l’excellent Local WP, dont un cours est dédié dans la formation développer un thème sur mesure.

Ok ! De là retenez-bien le chemin de votre site, le Site Path sur Local, car on va devoir y aller en ligne de commande.
1. Installer create-block
On va ouvrir notre terminal et se déplacer dans notre projet grâce à la commande cd (pour change directory).
On va devoir se rendre directement dans le dossier des extensions de notre site fraichement installé:
cd /Sites/gutenberg/app/public/wp-content/pluginsAdaptez cette ligne en fonction d’où est installé votre site. Si vous n’utilisez pas Local alors vous n’aurez pas besoin de la partie /app/public/.
Conseil
Dans le cas où un dossier contient des espaces, comme Local Sites, pensez à les échapper avec un backslash \ (Alt + Maj + / sur Mac).
L’autre solution serai d’ouvrir le dossier plugins via votre explorateur de fichiers, faire un clic droit dessus et sélectionner : Nouveau terminal au dossier.

De là on va lancer la commande d’installation de create-block. Cette commande va créer le dossier de l’extension, donc vous n’avez pas besoin de le faire manuellement.
SHELL
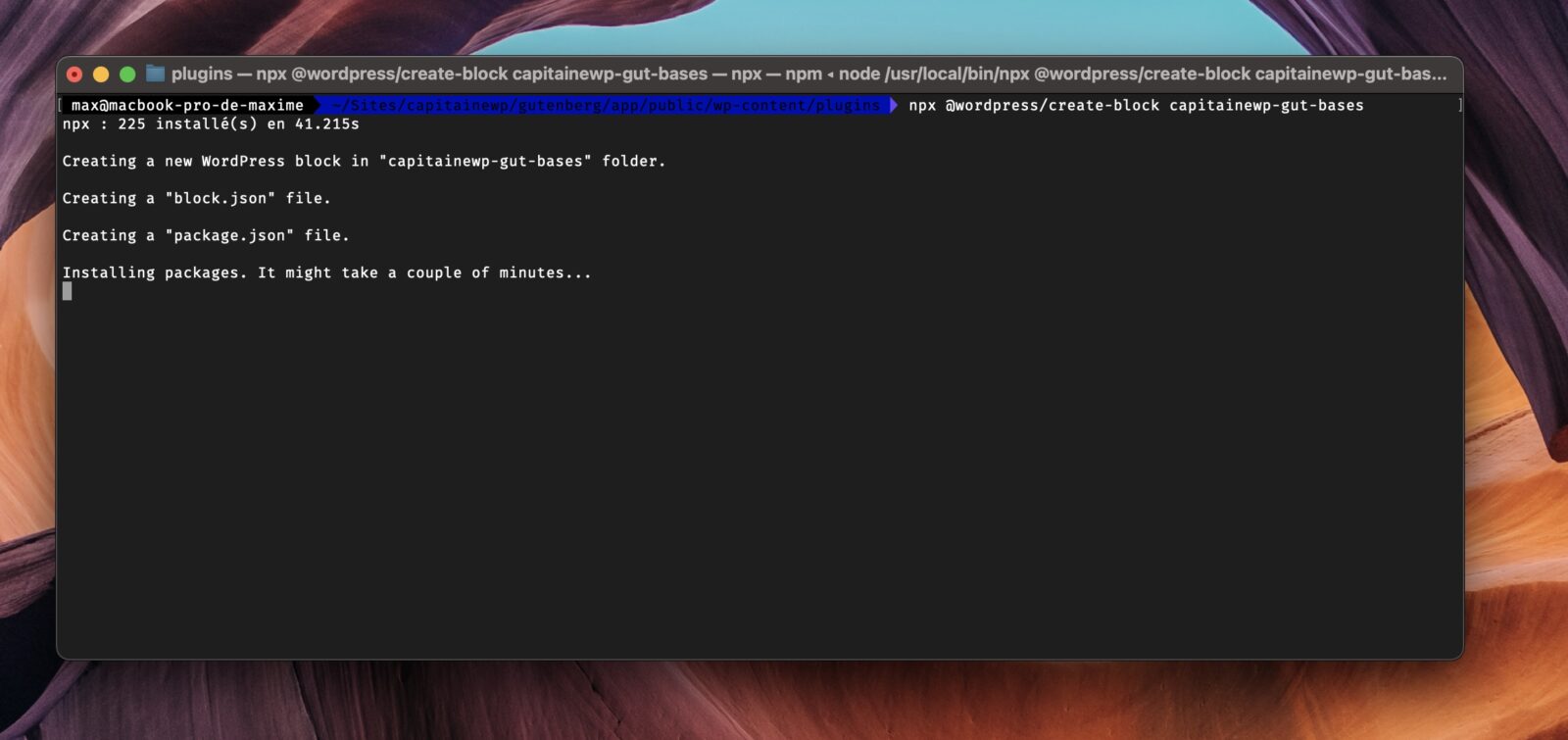
1npx @wordpress/create-block capitainewp-gut-basesRemplacez « capitainewp-gut-bases » par le nom que vous souhaitez donner à votre extension. Notez également que npx est une commande dérivée de npm.

Patientez quelques secondes, le temps que les packages soient téléchargés et installés. Tout se fait automatiquement.
Une fois l’installation terminée, vous devriez avoir cet écran :

Vous devriez voir votre nouveau dossier dans plugins/ :

C’est parfait ! On peut maintenant lancer Webpack.
2. Lancer Webpack
De là, comme vous le suggère le terminal, il vous suffit de taper :
SHELL
cd capitainewp-gut-bases
npm startLà encore adaptez en fonction du nom de votre extension.
Au prochain démarrage de votre ordinateur, il ne faudra pas oublier de relancer Webpack. Pour cela vous ferez :
SHELL
cd /Sites/gutenberg/app/public/wp-content/plugins/capitainewp-gut-bases
npm startVoici ce que devrait afficher votre terminal :

Le terminal indique qu’il surveille le dossier en vue de changements et que la compilation s’est bien déroulée. C’est le signe que tout fonctionne correctement !
Le jour ou vous aurez une erreur de compilation, ou une erreur React, elle s’affichera dans cette fenêtre, en rouge.
Conseil
Vous pourriez également lancer directement cette commande depuis le terminal intégré de VSC si vous utilisez cet éditeur de code. Pour cela cliquez sur Terminal > New terminal.
Le terminal sera directement ouvert dans le bon dossier, et vous aurez tout dans une seule fenêtre :

De cette manière, vous verrez immédiatement l’état de la compilation ainsi que toute erreur qui s’afficherait en rouge dans la zone inférieure.
Ok c’est parfait ! Comme promis, il n’y a eu aucune configuration difficile ni le besoin de traiter avec Webpack directement.
3. Pour plus tard : mise en production
Lorsque votre extension sera prête pour la production, il faudra lancer la commande npm run build afin de créer une version optimisée de l’extension.
Analyse de l’arborescence de notre extension
Allez, maintenant que c’est installé on va rapidement jeter un oeil à notre extension. Voici son arborescence :

Build : les fichiers de production
Dans build, vous retrouvez plusieurs fichiers, qui sont le résultat de la compilation par Webpack :
index.jsest le JS compilé par Webpack qui contient tout le code de vos blocks.style-index.cssest le CSS pour le front-end, qui contient les styles de vos blocksindex.css: le CSS pour le back-end, pour des styles supplémentairesblock.json: qui contient la définition de votre bloc ainsi que certains paramètres
Conseil
Du côté de l’administration WordPress, on va parfois avoir besoin de créer des styles CSS spéciaux pour les champs éditables de nos blocks ou pour surcharger un style de l’admin. C’est pour cette raison que l’on a une feuille de style spécifique pour l’éditeur.
Vous pouvez jeter un oeil au fichier index.js compilé mais vous verrez un code vraiment pas sexy : c’est le code compilé rétrocompatible généré par Webpack.
Nodes modules : les dépendances du projet
On retrouve également le dossier nodes_modules. Regardez le nombre de dossiers qu’il contient : ce sont toutes les dépendances nécessaires au projet (il faut savoir que certaines dépendances ont aussi leurs propres dépendances).
C’est le fichier package.json qui est le responsable. D’ailleurs si vous l’ouvrez vous ne verrez qu’une dépendance à @wordpress/scripts. C’est cette librairie qui appelera toutes les sous-dépendances nécessaires au bon fonctionnement du projet.
Vous pourrez donc ajouter vos propres dépendances NPM ici si vous en avez le besoin dans votre projet.
Src : le dossier de travail
Le dossier src est celui dans lequel on va travailler. C’est un dossier qui disparait lorsque l’on « build » le projet pour le mettre en production car il ne sert qu’au développeur.
Le fichier src/index.js est le script de base de notre premier bloc. Il est accompagné de edit.js ainsi que save.js. On va analyser tout cela en détail un peu plus tard. On retrouve également block.json qui permet de définir l’existence du bloc.
D’ailleurs, lorsque l’on ajoutera d’autres blocs, il faudra légèrement modifier cette structure de base.
On retrouve également un fichier editor.scss et un autre style.scss : Webpack les compilera automatiquement dans le bon fichier CSS.
Aparté: Les préprocesseurs CSS
Un petit mot sur les préprocesseurs CSS comme Sass : leur objectif est de vous simplifier l’écriture du CSS en proposant des écritures sympathiques :
– Les variables, pour réutiliser facilement des valeurs
– l’imbrication, afin d’éviter la répétition des sélecteurs
– la séparation en plusieurs fichiers, pour mieux organiser votre code…
Create-block embarque Sass, le plus utilisé des préprocesseurs CSS. Webpack compilera automatiquement les fichiers.
Si vous n’êtes pas à l’aise avec les préprocesseurs CSS, aucun souci, vous pouvez écrire du CSS standard dans ces fichiers et ça fonctionnera tout aussi bien !
Si vous voulez réviser ou apprendre les bases en 5 minutes, direction la doc ! Vous allez très vite gagner du temps sur l’écriture de votre CSS.
En parallèle je vous conseille d’installer Emmet sur votre éditeur de code afin d’être au top de l’efficacité ! Il est déjà inclus de base dans VSC.
Le fichier capitainewp-gut-bases.php
Enfin, le fichier capitainewp-gut-bases.php (où tout autre nom correspondant au nom de votre projet) contient la déclaration du bloc via la fonction register_block_type() dont on va bientôt reparler.
Il n’y aura même pas besoin de charger les scripts et les styles, comme on le fait avec les thèmes (voir le cours chargement des ressources) grâce aux fonctions wp_register_style() et wp_register_script(), car WordPress s’en charge automatiquement pour chaque bloc !
Le nécessaire a également été fait pour vous permettre d’internationaliser vos blocs et les traduire dans différentes langues.
Vous êtes prêt à créer votre premier bloc
Vous voilà désormais pleinement opérationnel pour créer vos blocs !
Dernière chose : n’oubliez pas d’activer votre extension avant de continuer. Vous pouvez en profiter pour modifier la description au début du fichier capitainewp-gut-bases.php.
